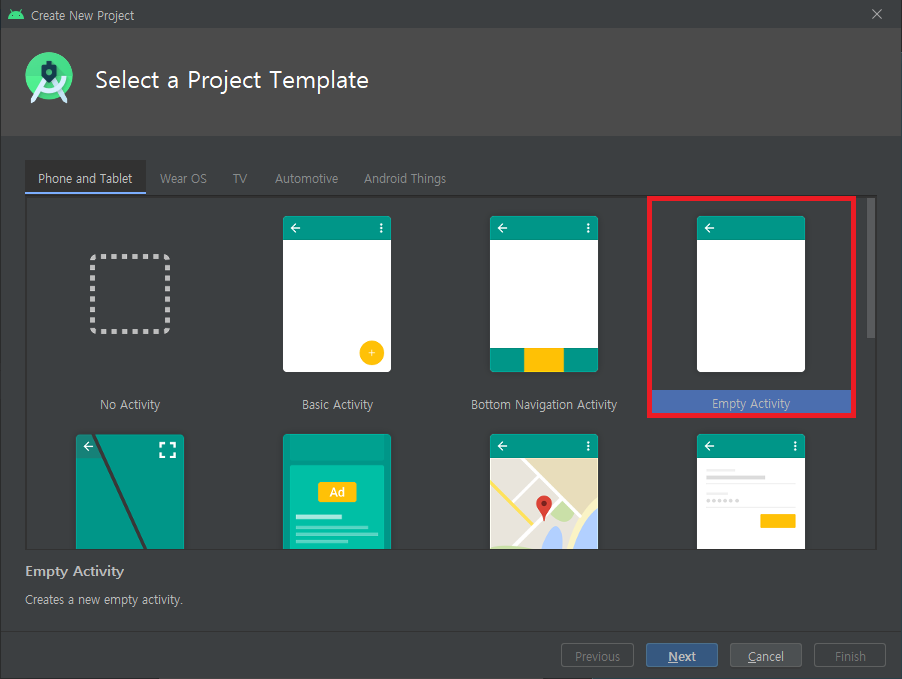
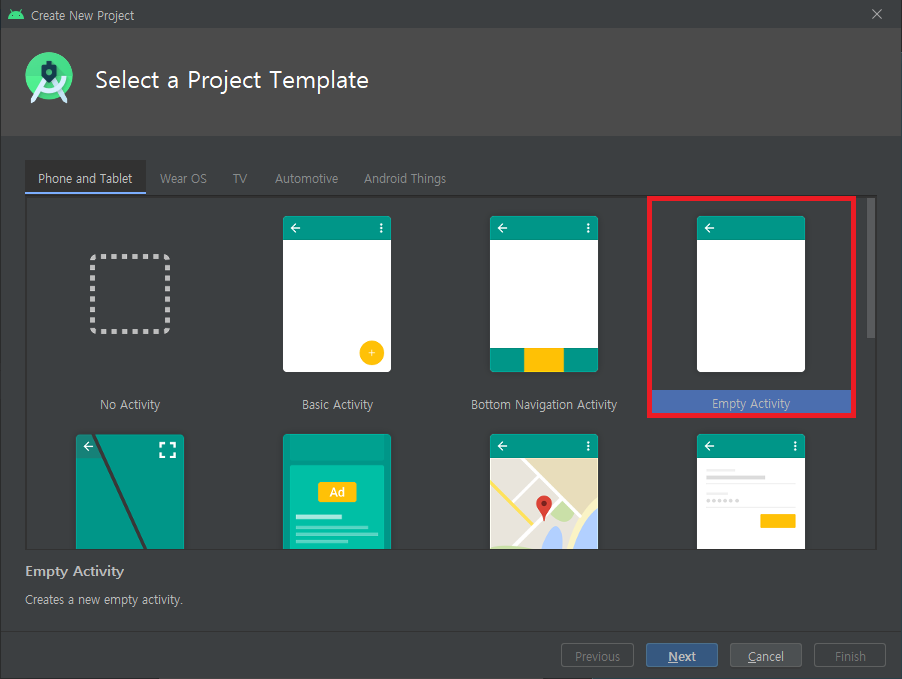
프로젝트 생성

빈 엑티비티 선택
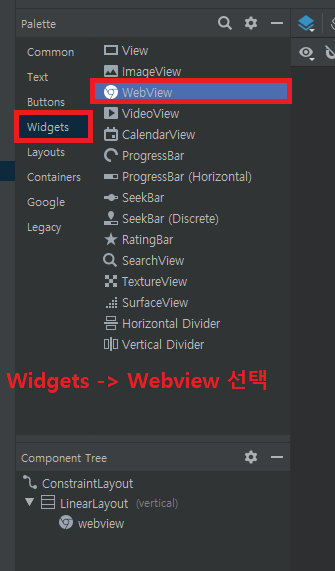
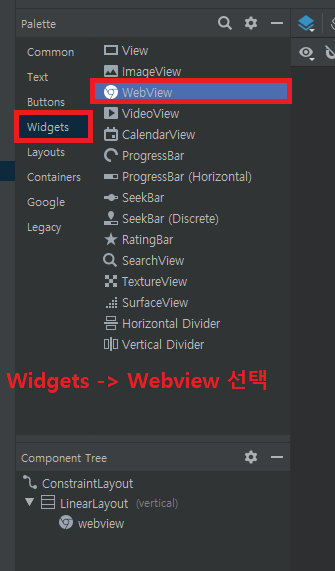
레이아웃 -> 웹뷰 선택

레이아웃에서 웹뷰를 선택하여 드래그 한다.
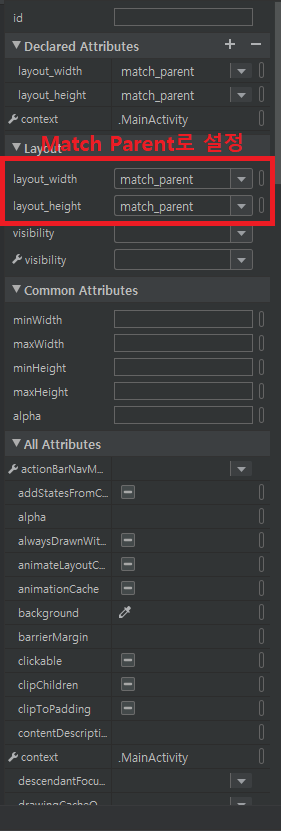
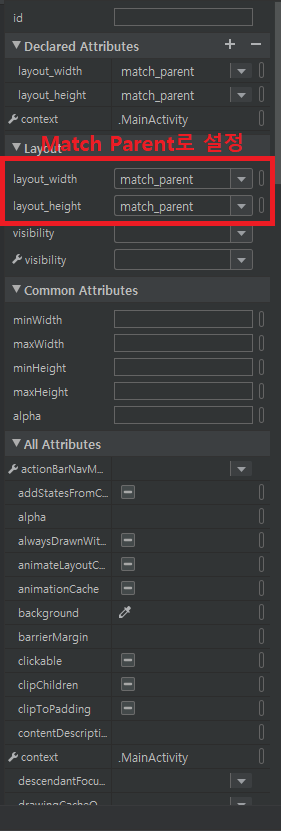
웹뷰의 너비와 높이를 Match Parent로 설정

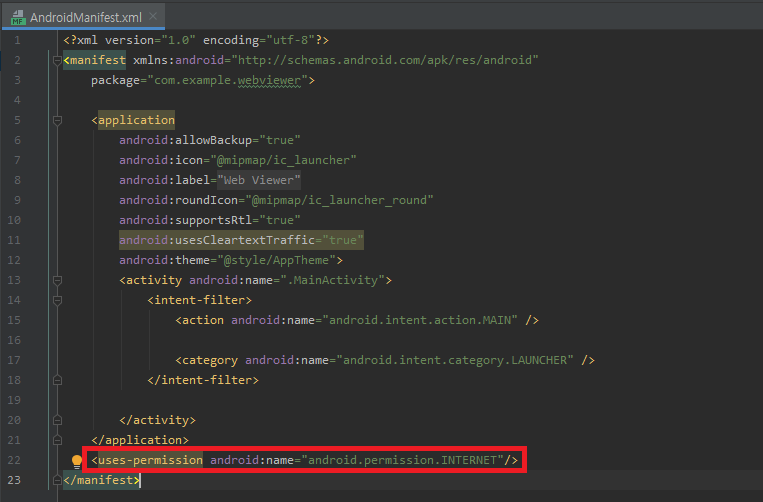
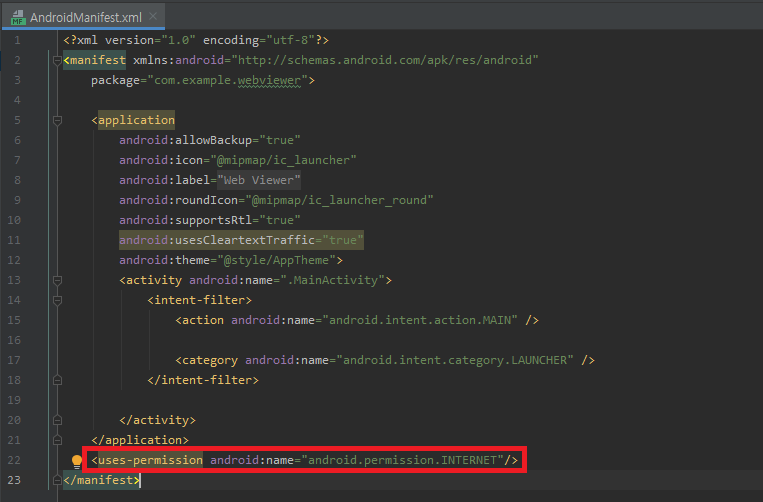
AndroidManifest.xml에서 인터넷 사용 권한 추가

를 AndroidManifest.xml에 추가하여 인터넷 사용 권한을 추가한다.
코딩
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| package com.example.webviewer;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView web;
private android.webkit.WebSettings WebSettings;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
web = (WebView) findViewById(R.id.webview);
web.setWebViewClient(new WebViewClient());
WebSettings = web.getSettings();
web.getSettings().setLoadWithOverviewMode(true);
web.getSettings().setUseWideViewPort(true);
WebSettings.setJavaScriptEnabled(true);
web.loadUrl("http://limjkk.kro.kr/getjson2.php");
reload();
}
public void reload() {
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
// Do something after 5s = 5000ms
web.loadUrl("http://limjkk.kro.kr/getjson2.php");
reload();
}
}, 10000);
}
}
|
웹뷰에 웹 페이지가 나오도록 코딩
1
| web.loadUrl("http://limjkk.kro.kr/getjson2.php");
|
해당부분에 웹뷰에 띄울 URL을 입력해준다.
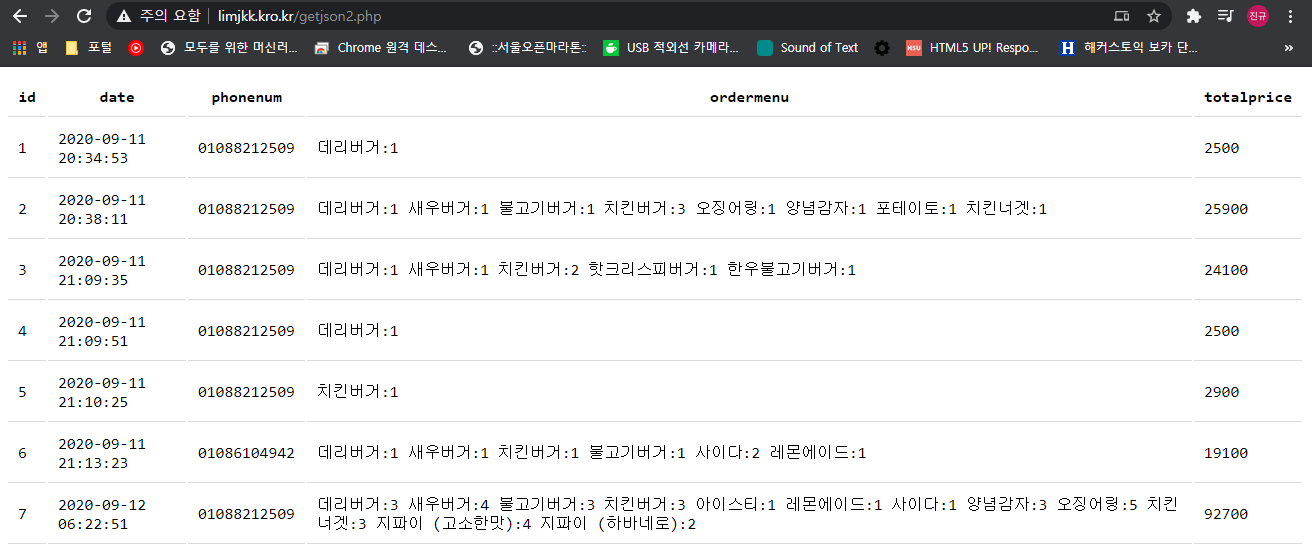
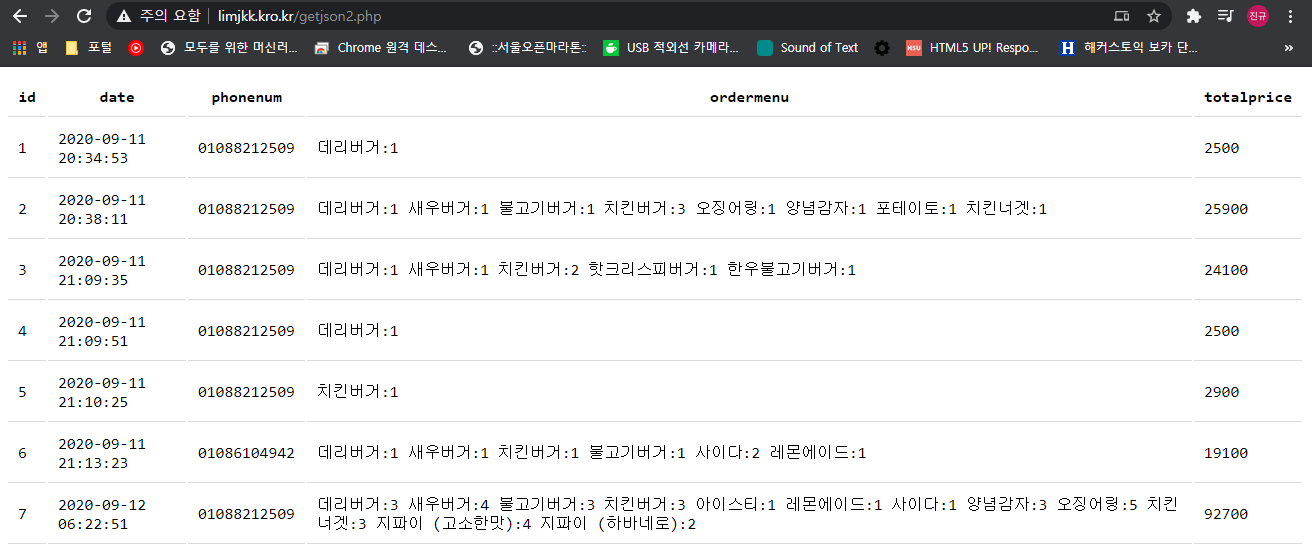
웹뷰에 띄울 사이트

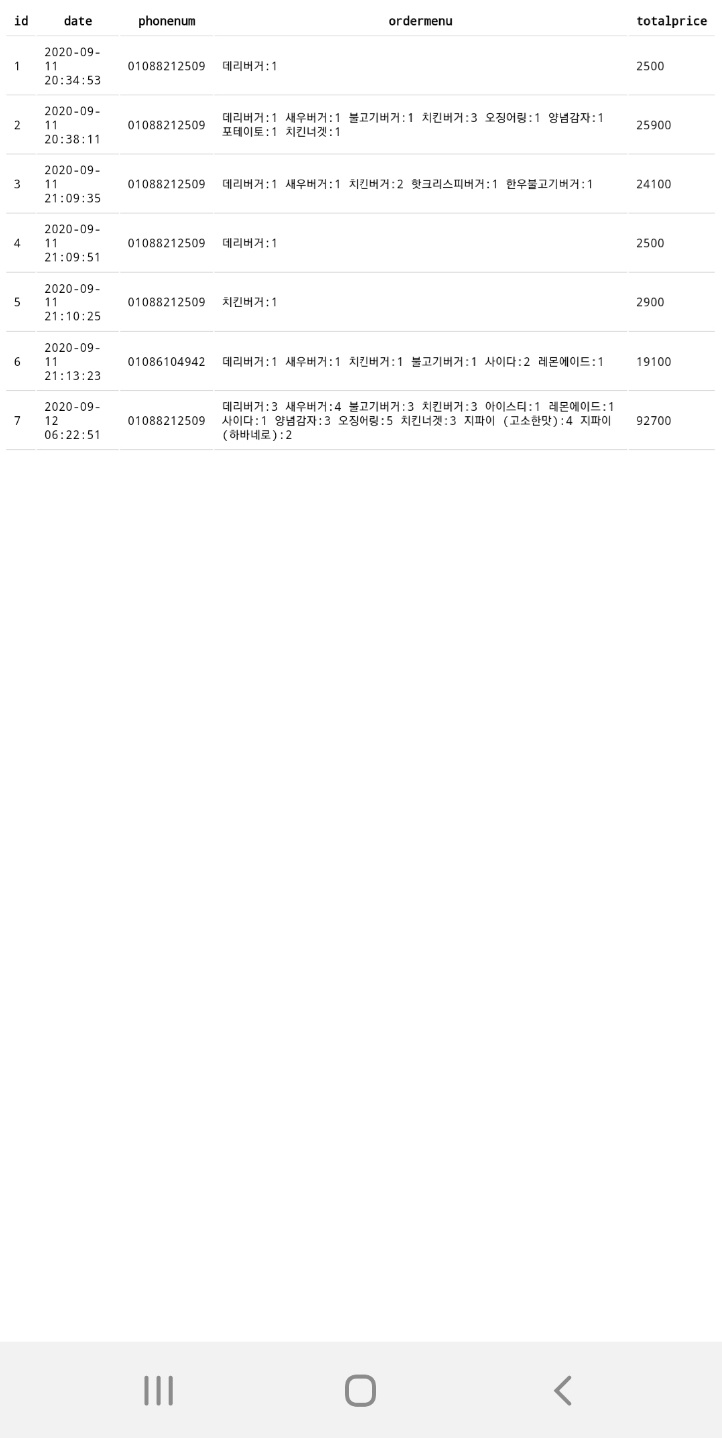
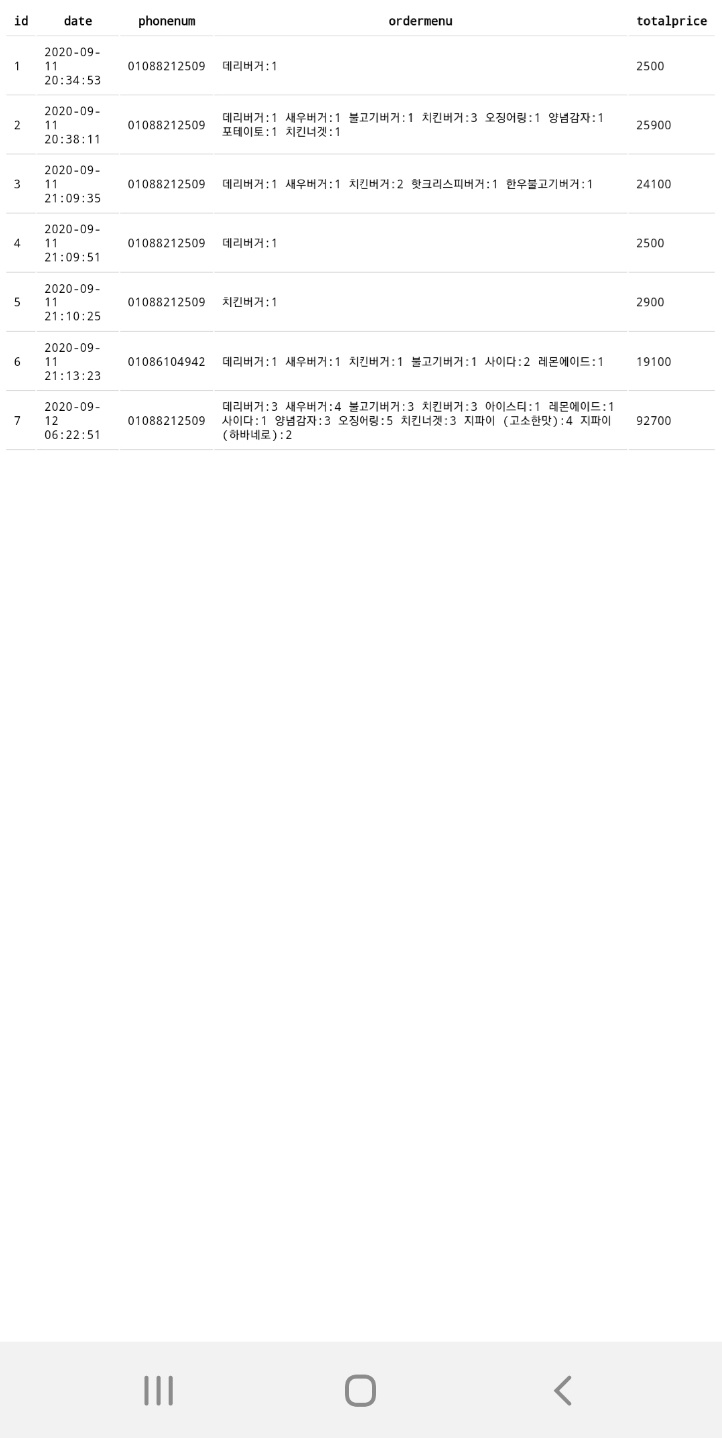
실행결과

정상적으로 웹 페이지가 화면에 뜬 것을 확인 할 수 있다.